|
600
|
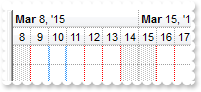
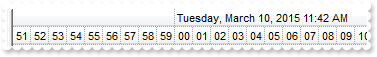
How can I display minutes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.UnitWidth = 64;
G2antt1.Chart.Level(0).Label = 65536;
G2antt1.Chart.Level(1).Label = 1048576;
}
</SCRIPT>
</BODY>
|
|
599
|
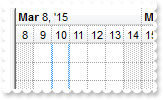
How can I display seconds, from 15 to 15

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "00:00";
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Level(0).Label = 1048576;
var var_Level = G2antt1.Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
}
</SCRIPT>
</BODY>
|
|
598
|
How can I display seconds

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Level(0).Label = 1048576;
G2antt1.Chart.Level(1).Label = "<%ss%>";
}
</SCRIPT>
</BODY>
|
|
597
|
How can I display seconds

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Level(0).Label = 1048576;
G2antt1.Chart.Level(1).Label = 16777216;
}
</SCRIPT>
</BODY>
|
|
596
|
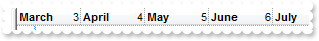
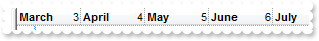
How can I align the text being shown in the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.UnitWidth = 64;
var var_Level = G2antt1.Chart.Level(0);
var_Level.Label = "<b><%mmmm%></b> <r><%m%>";
var_Level.Unit = 16;
var_Level.Alignment = 0;
}
</SCRIPT>
</BODY>
|
|
595
|
How can I hide the tooltip being displayed in the chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Level(0).ToolTip = "";
}
</SCRIPT>
</BODY>
|
|
594
|
How can I change the tooltip being displayed in the chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Level(0).ToolTip = "This is a bit of text that's shown when the cursor hovers the level";
}
</SCRIPT>
</BODY>
|
|
593
|
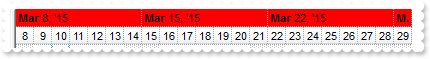
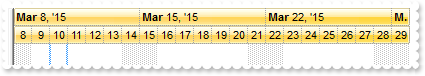
How can I change the visual appearance of the chart's header, where levels are displayed, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.BackColorLevelHeader = 16777216;
}
</SCRIPT>
</BODY>
|
|
592
|
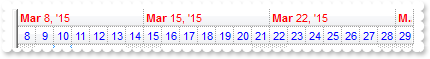
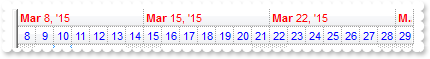
How can I change the level's foreground color in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Level(0).ForeColor = 255;
G2antt1.Chart.Level(1).ForeColor = 16711680;
}
</SCRIPT>
</BODY>
|
|
591
|
How can I change the level's background color in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Level(0).BackColor = 255;
}
</SCRIPT>
</BODY>
|
|
590
|
How can I save data on XML format
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.LoadXML("http://www.exontrol.net/testing.xml");
G2antt1.SaveXML("c:/temp/exg2antt.xml");
}
</SCRIPT>
</BODY>
|
|
589
|
How can I load data on XML format
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.LoadXML("http://www.exontrol.net/testing.xml");
}
</SCRIPT>
</BODY>
|
|
588
|
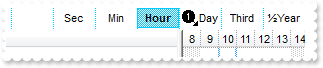
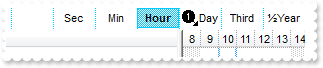
How can I add icons or pictures to the scale or zoom area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = G2antt1.Chart;
var_Chart.OverviewHeight = 48;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = -1;
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img> Week|Third|<img>2</img> Day|<img>pic1</img>|Hour|Min|Sec";
var_Chart.Label(0) = "";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(17) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.OverviewZoomUnit = 52;
G2antt1.Columns.Add("");
var var_Items = G2antt1.Items;
var_Items.CellSingleLine(var_Items.AddItem("Right click the Overview area and select a new scale"),0) = false;
}
</SCRIPT>
</BODY>
|
|
587
|
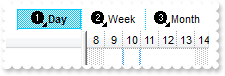
How can I add icons or pictures to the scale or zoom area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = G2antt1.Chart;
var_Chart.OverviewHeight = 48;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img> Week|Third|<img>2</img> Day|<img>pic1</img>|Hour|Min|Sec";
var_Chart.Label(0) = "";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(17) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.OverviewZoomUnit = 52;
}
</SCRIPT>
</BODY>
|
|
586
|
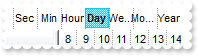
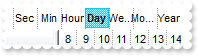
How can I change the width of the unit in the scale or zoom

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = G2antt1.Chart;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>|Third|<img>2</img>|<img>1</img>|Hour|Min|Sec";
var_Chart.Label(0) = "";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(17) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.OverviewZoomUnit = 24;
}
</SCRIPT>
</BODY>
|
|
585
|
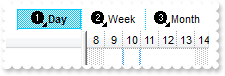
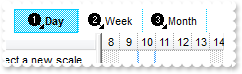
How can I a scale or zoom of the chart, when right clicking the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = G2antt1.Chart;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = -1;
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec";
var_Chart.Label(0) = "";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(17) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.OverviewZoomUnit = 64;
G2antt1.Columns.Add("");
var var_Items = G2antt1.Items;
var_Items.CellSingleLine(var_Items.AddItem("Right click the Overview area and select a new scale"),0) = false;
}
</SCRIPT>
</BODY>
|
|
584
|
How can I a customize the scale or zoom of the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = G2antt1.Chart;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec";
var_Chart.Label(0) = "";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(17) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.OverviewZoomUnit = 64;
}
</SCRIPT>
</BODY>
|
|
583
|
How can I a scale or zoom the chart at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = G2antt1.Chart;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomCaption = "½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec";
}
</SCRIPT>
</BODY>
|
|
582
|
How can I a scale or zoom the chart at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomUnit = 24;
}
</SCRIPT>
</BODY>
|
|
581
|
How can I a programmatically select a date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.MarkSelectDateColor = 255;
G2antt1.Chart.SelectLevel = 0;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.SelectDate("1/2/2001") = true;
G2antt1.Chart.SelectDate("1/5/2001") = true;
}
</SCRIPT>
</BODY>
|
|
580
|
How can I change the color to select a date, when clicking the chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.BackColor = 16777215;
G2antt1.Chart.MarkSelectDateColor = 255;
}
</SCRIPT>
</BODY>
|
|
579
|
How can I enable or disable selecting a date, when clicking the chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.BackColor = 16777215;
G2antt1.Chart.MarkSelectDateColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
578
|
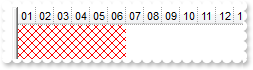
How can I specify the color or the stype for non working hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.UnitScale = 65536;
G2antt1.Chart.PaneWidth(false) = 0;
G2antt1.Chart.NonworkingHours = 127;
G2antt1.Chart.NonworkingHoursPattern = 12;
G2antt1.Chart.NonworkingHoursColor = 255;
}
</SCRIPT>
</BODY>
|
|
577
|
How can I specify the pattern or the stype for non working hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.UnitScale = 65536;
G2antt1.Chart.PaneWidth(false) = 0;
G2antt1.Chart.NonworkingHours = 127;
G2antt1.Chart.NonworkingHoursPattern = 7;
}
</SCRIPT>
</BODY>
|
|
576
|
How can I specify the non working hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.UnitScale = 65536;
G2antt1.Chart.PaneWidth(false) = 0;
G2antt1.Chart.NonworkingHours = 127;
}
</SCRIPT>
</BODY>
|
|
575
|
How can I get the index of the level from the point or cursor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_LevelFromPoint = G2antt1.Chart.LevelFromPoint(0,0);
}
</SCRIPT>
</BODY>
|
|
574
|
How can I get the link from the point or cursor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_LinkFromPoint = G2antt1.Chart.LinkFromPoint(0,0);
}
</SCRIPT>
</BODY>
|
|
573
|
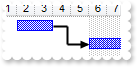
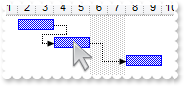
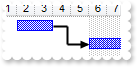
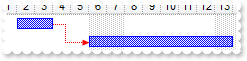
How can I disable or enable at runtime linking the bars
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.AllowLinkBars = true;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/6/2001","1/14/2001","B2",null);
}
</SCRIPT>
</BODY>
|
|
572
|
How can I check or verify if a date is a non working day
<BODY onload="Init()">
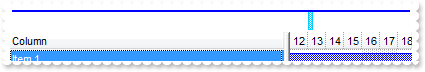
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add(G2antt1.Chart.IsNonworkingDate("1/1/2001",null));
}
</SCRIPT>
</BODY>
|
|
571
|
How can I check or verify if a date fits the chart's visible area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add(G2antt1.Chart.IsDateVisible("1/1/2001"));
}
</SCRIPT>
</BODY>
|
|
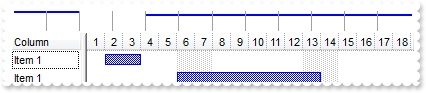
570
|
How can I add a remove all non working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.NonworkingDays = 0;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.AddNonworkingDate("1/1/2001");
G2antt1.Chart.ClearNonworkingDates();
}
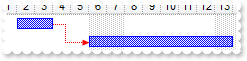
</SCRIPT>
</BODY>
|
|
569
|
How can I add a remove a non working days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.NonworkingDays = 0;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.AddNonworkingDate("1/1/2001");
G2antt1.Chart.RemoveNonworkingDate("1/1/2001");
}
</SCRIPT>
</BODY>
|
|
568
|
How can I add a custom non working days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.NonworkingDays = 0;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.AddNonworkingDate("1/1/2001");
G2antt1.Chart.AddNonworkingDate("1/5/2001");
}
</SCRIPT>
</BODY>
|
|
567
|
How can hide the non working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.ShowNonworkingDates = false;
}
</SCRIPT>
</BODY>
|
|
566
|
How can hide the non working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.NonworkingDays = 0;
}
</SCRIPT>
</BODY>
|
|
565
|
How can I let user adds new bars at runtime
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.AllowCreateBar = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
}
</SCRIPT>
</BODY>
|
|
564
|
How can I change the width of the links between bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LinksStyle = 0;
G2antt1.Chart.LinksWidth = 2;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/6/2001","1/14/2001","B2",null);
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0,null),"B1",var_Items.FindItem("Item 2",0,null),"B2");
}
</SCRIPT>
</BODY>
|
|
563
|
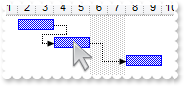
How can I change the style for the links between bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LinksStyle = 4;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/6/2001","1/14/2001","B2",null);
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0,null),"B1",var_Items.FindItem("Item 2",0,null),"B2");
}
</SCRIPT>
</BODY>
|
|
562
|
How can I change the color for the links between bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LinksColor = 255;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/6/2001","1/14/2001","B2",null);
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0,null),"B1",var_Items.FindItem("Item 2",0,null),"B2");
}
</SCRIPT>
</BODY>
|
|
561
|
How can I hide the links between bars
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/6/2001","1/14/2001","B2",null);
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0,null),"B1",var_Items.FindItem("Item 2",0,null),"B2");
G2antt1.Chart.ShowLinks = false;
}
</SCRIPT>
</BODY>
|
|
560
|
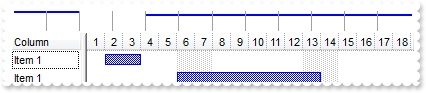
How can I display some grid line in the overview area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.OverviewVisible = 2;
G2antt1.Chart.OverviewLevelLines = 0;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/6/2001","1/14/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
559
|
How do I change the tooltip when the cursor hovers the overview area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.OverviewVisible = 2;
G2antt1.Chart.OverviewToolTip = "Tooltip on the overview";
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/6/2001","1/14/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
558
|
How do I remove the tooltip when the cursor hovers the overview area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.OverviewVisible = 2;
G2antt1.Chart.OverviewToolTip = "";
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
557
|
How do I change the selection color in the overview area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.OverviewVisible = 2;
G2antt1.Chart.OverviewSelBackColor = 255;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
556
|
How do I change the background color for the overview area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.OverviewVisible = 2;
G2antt1.Chart.OverviewBackColor = 255;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
555
|
How do I specify the height for the overview area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.OverviewVisible = 2;
G2antt1.Chart.OverviewHeight = 16;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
554
|
How do I show or hide the control's overview area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.OverviewVisible = 2;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
553
|
How do I enable or disable resizing the bars at runtime
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.BarsAllowSizing = false;
}
</SCRIPT>
</BODY>
|
|
552
|
How do I get the bar from the point or cursor

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( G2antt1.ItemFromPoint(-1,-1,c,h) );
alert( G2antt1.Chart.BarFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/4/2001","1/6/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
551
|
How do I specify the color of pattern for non working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.NonworkingDays = 66;
G2antt1.Chart.NonworkingDaysPattern = 8;
G2antt1.Chart.NonworkingDaysColor = 255;
}
</SCRIPT>
</BODY>
|
|
550
|
How do I specify the type of pattern for non working days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.NonworkingDays = 66;
G2antt1.Chart.NonworkingDaysPattern = 11;
}
</SCRIPT>
</BODY>
|
|
549
|
How do I specify the non working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.NonworkingDays = 66;
}
</SCRIPT>
</BODY>
|
|
548
|
How do I specify the non working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.NonworkingDays = 66;
}
</SCRIPT>
</BODY>
|
|
547
|
How do I add a predefined bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Bars.Add("CustomBar").Color = 255;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"CustomBar","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
546
|
How do I change the unit being displayed in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.PaneWidth(false) = 0;
G2antt1.Chart.UnitScale = 256;
G2antt1.Chart.UnitWidth = 64;
}
</SCRIPT>
</BODY>
|
|
545
|
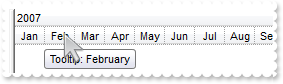
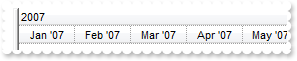
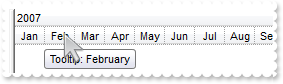
How do I specify the prodefined tooltip being shown on the chart's header, when Zoom method is used

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.PaneWidth(false) = 0;
G2antt1.Chart.LevelCount = 2;
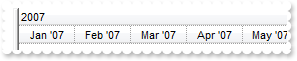
G2antt1.Chart.Label(1) = "";
G2antt1.Chart.Label(2) = "";
G2antt1.Chart.Label(16) = "<%m3%>";
G2antt1.Chart.LabelToolTip(16) = "Tooltip: <%mmmm%>";
G2antt1.Chart.Zoom("1/1/2007","1/1/2008",null);
G2antt1.Chart.FirstVisibleDate = "1/1/2007";
}
</SCRIPT>
</BODY>
|
|
544
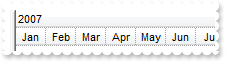
|
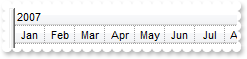
How do I specify the prodefined labels being displayed on the chart, when Zoom method is used

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.PaneWidth(false) = 0;
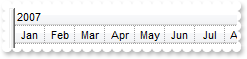
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Label(1) = "";
G2antt1.Chart.Label(2) = "";
G2antt1.Chart.Label(16) = "<%m3%>";
G2antt1.Chart.Zoom("1/1/2007","1/1/2008",null);
G2antt1.Chart.FirstVisibleDate = "1/1/2007";
}
</SCRIPT>
</BODY>
|
|
543
|
How do I scale or zoom the chart to a specified range of date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.PaneWidth(false) = 0;
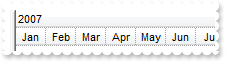
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Label(1) = "";
G2antt1.Chart.Label(2) = "";
G2antt1.Chart.Label(16) = "<%m3%>";
G2antt1.Chart.Zoom("1/1/2007","1/1/2008",null);
G2antt1.Chart.FirstVisibleDate = "1/1/2007";
}
</SCRIPT>
</BODY>
|
|
542
|
How do I scale or zoom the chart to a specified range of date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.PaneWidth(false) = 0;
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Zoom("1/1/2007","7/1/2007",null);
G2antt1.Chart.FirstVisibleDate = "1/1/2007";
}
</SCRIPT>
</BODY>
|
|
541
|
How do I find the next date or previous date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = var_Chart.NextDate("1/1/2002",4096,1);
}
</SCRIPT>
</BODY>
|
|
540
|
How can I change the color for the grid lines in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.DrawGridLines = -1;
G2antt1.Chart.LevelCount = 2;
var var_Level = G2antt1.Chart.Level(1);
var_Level.DrawGridLines = true;
var_Level.GridLineColor = 255;
}
</SCRIPT>
</BODY>
|
|
539
|
How can I draw, show or hide the grid lines in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.DrawGridLines = -1;
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.Level(1).DrawGridLines = true;
}
</SCRIPT>
</BODY>
|
|
538
|
How do I change the color to highlight the today in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.MarkTodayColor = 255;
}
</SCRIPT>
</BODY>
|
|
537
|
How do I hide or stop highlighting the today area in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.MarkTodayColor = var_Chart.BackColor;
}
</SCRIPT>
</BODY>
|
|
536
|
Is there any function to get the date in the format that I use for levels, to layout my chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var h = G2antt1.Chart.FormatDate("1/1/2002","<%yyyy%> <%mmmm%> <%d%> <%dddd%>");
G2antt1.Columns.Add(h);
}
</SCRIPT>
</BODY>
|
|
535
|
How can I get the date from the point, cursor
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( G2antt1.Chart.DateFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
534
|
How can I show or hide the small ticker that shows up when the cursor hovers the chart area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.DrawDateTicker = true;
}
</SCRIPT>
</BODY>
|
|
533
|
How can I change the first visible date in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
}
</SCRIPT>
</BODY>
|
|
532
|
How can I scroll or ensure that a specified date time is visible in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
}
</SCRIPT>
</BODY>
|
|
531
|
How can I scroll or ensure that a specified date time is visible to the right side of the chart or control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.ScrollTo("1/1/2002",2);
}
</SCRIPT>
</BODY>
|
|
530
|
How can I scroll or ensure that a specified date time is visible
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.ScrollTo("1/1/2002",2);
}
</SCRIPT>
</BODY>
|
|
529
|
How can I show or hide the the tooltip being shown when the user scrolls the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.ToolTip = "";
}
</SCRIPT>
</BODY>
|
|
528
|
How can I change the format of the tooltip when the user scrolls the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.ToolTip = "ToolTip: <b><%dddd%></b>";
}
</SCRIPT>
</BODY>
|
|
527
|
How can I hide the chart's scroll bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.ScrollBar = false;
}
</SCRIPT>
</BODY>
|
|
526
|
How can I specify the first day of the week
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.FirstWeekDay = 1;
}
</SCRIPT>
</BODY>
|
|
525
|
How do I change the AM or PM shortcuts in the chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.UnitWidth = 64;
G2antt1.Chart.AMPM = "A P";
var var_Level = G2antt1.Chart.Level(0);
var_Level.Label = "<%h%> <%AM/PM%>";
var_Level.Unit = 65536;
}
</SCRIPT>
</BODY>
|
|
524
|
How do I change the name for the months, being displayed in the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.UnitWidth = 64;
G2antt1.Chart.MonthNames = "Ianuarie Februarie Martie Aprilie Mai Iunie Iulie August Septembrie Octombrie Noiembrie Decembrie";
var var_Level = G2antt1.Chart.Level(0);
var_Level.Label = "<b><%mmmm%></b>";
var_Level.Unit = 16;
}
</SCRIPT>
</BODY>
|
|
523
|
How do I change the name for the week days, being displayed in the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.UnitWidth = 64;
G2antt1.Chart.WeekDays = "Duminica Luni Marti Miercuri Joi Vineri Simbata";
G2antt1.Chart.Level(0).Label = "<b><%mm%></b>/<%dddd%>";
}
</SCRIPT>
</BODY>
|
|
522
|
How do I access a level in the chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.UnitWidth = 64;
G2antt1.Chart.Level(0).Label = "<b><%mm%></b>/<%dd%>";
}
</SCRIPT>
</BODY>
|
|
521
|
How can I change the color for the grid lines between the leves in the chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.GridLineColor = 255;
G2antt1.Chart.LevelCount = 2;
}
</SCRIPT>
</BODY>
|
|
520
|
How can I show or hide the grid lines between the leves in the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.GridLineColor = 255;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.Level(0).DrawTickLines = false;
var_Chart.Level(1).DrawTickLines = false;
}
</SCRIPT>
</BODY>
|
|
519
|
How do I change the foreground color for the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.ForeColorLevelHeader = 255;
}
</SCRIPT>
</BODY>
|
|
518
|
How do I change the background color for the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.BackColorLevelHeader = 255;
}
</SCRIPT>
</BODY>
|
|
517
|
How do I specify the chart's foreground color
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.ForeColor = 255;
}
</SCRIPT>
</BODY>
|
|
516
|
How do I specify the chart's background color
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.BackColor = 255;
}
</SCRIPT>
</BODY>
|
|
515
|
How do I put a picture on the center of the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Picture = G2antt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
G2antt1.Chart.PictureDisplay = 17;
}
</SCRIPT>
</BODY>
|
|
514
|
How do I resize/stretch a picture on the chart's background
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Picture = G2antt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
G2antt1.Chart.PictureDisplay = 49;
}
</SCRIPT>
</BODY>
|
|
513
|
How do I put a picture on the chart's center right bottom side
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Picture = G2antt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
G2antt1.Chart.PictureDisplay = 34;
}
</SCRIPT>
</BODY>
|
|
512
|
How do I put a picture on the chart's center left bottom side
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Picture = G2antt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
G2antt1.Chart.PictureDisplay = 32;
}
</SCRIPT>
</BODY>
|
|
511
|
How do I put a picture on the chart's center top side
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Picture = G2antt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
G2antt1.Chart.PictureDisplay = 1;
}
</SCRIPT>
</BODY>
|
|
510
|
How do I put a picture on the chart's right top corner
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Picture = G2antt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
G2antt1.Chart.PictureDisplay = 2;
}
</SCRIPT>
</BODY>
|
|
509
|
How do I put a picture on the chart's left top corner
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Picture = G2antt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
G2antt1.Chart.PictureDisplay = 0;
}
</SCRIPT>
</BODY>
|
|
508
|
How do I put a picture on the chart's background
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.Picture = G2antt1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
507
|
How to specify the width for the left or side pane
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.PaneWidth(false) = 128;
}
</SCRIPT>
</BODY>
|
|
506
|
How do I display the header of the chart using multiple levels, lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.LevelCount = 2;
}
</SCRIPT>
</BODY>
|
|
505
|
How do change the width of the chart's area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.PaneWidth(true) = 256;
}
</SCRIPT>
</BODY>
|
|
504
|
How do I show or hide the control's chart area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.PaneWidth(true) = 0;
}
</SCRIPT>
</BODY>
|
|
503
|
How do I access the chart's area of the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.PaneWidth(0) = 64;
}
</SCRIPT>
</BODY>
|
|
502
|
How can I select a cells like in excel
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.SingleSel = false;
G2antt1.FullRowSelect = 1;
G2antt1.MarkSearchColumn = false;
G2antt1.SearchColumnIndex = -1;
G2antt1.Columns.Add("Column1");
G2antt1.Columns.Add("Column2");
G2antt1.Columns.Add("Column3");
var var_Items = G2antt1.Items;
var_Items.DefaultItem = var_Items.AddItem(0);
var_Items.CellValue(0,1) = 1;
var_Items.CellValue(0,2) = 2;
var_Items.DefaultItem = var_Items.AddItem(3);
var_Items.CellValue(0,1) = 4;
var_Items.CellValue(0,2) = 5;
var_Items.DefaultItem = var_Items.AddItem(6);
var_Items.CellValue(0,1) = 7;
var_Items.CellValue(0,2) = 8;
}
</SCRIPT>
</BODY>
|
|
501
|
How can I select a multiple column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.MarkSearchColumn = false;
G2antt1.SingleSel = false;
G2antt1.FullRowSelect = 1;
G2antt1.Columns.Add("Column1").Selected = true;
G2antt1.Columns.Add("Column2");
G2antt1.Columns.Add("Column3").Selected = true;
var var_Items = G2antt1.Items;
var_Items.DefaultItem = var_Items.AddItem(0);
var_Items.CellValue(0,1) = 1;
var_Items.CellValue(0,2) = 2;
var_Items.DefaultItem = var_Items.AddItem(3);
var_Items.CellValue(0,1) = 4;
var_Items.CellValue(0,2) = 5;
var_Items.DefaultItem = var_Items.AddItem(6);
var_Items.CellValue(0,1) = 7;
var_Items.CellValue(0,2) = 8;
G2antt1.Items.SelectAll();
}
</SCRIPT>
</BODY>
|